Pickers
Date pickers let users select a date, or a range of dates.

Usage
Date pickers let users select a date or range of dates. They should be suitable for the context in which they appear.
Date pickers can be embedded into:
Dialogs on mobile
Text field dropdowns on desktop
Principles
Relevant
Date pickers can display past, present, or future dates – as relevant to the task.
Clear
Clearly indicate important dates, such as current and selected days.
Intuitive
To ensure picking a day or time is intuitive, use common picker patterns, such as a calendar.
Anatomy
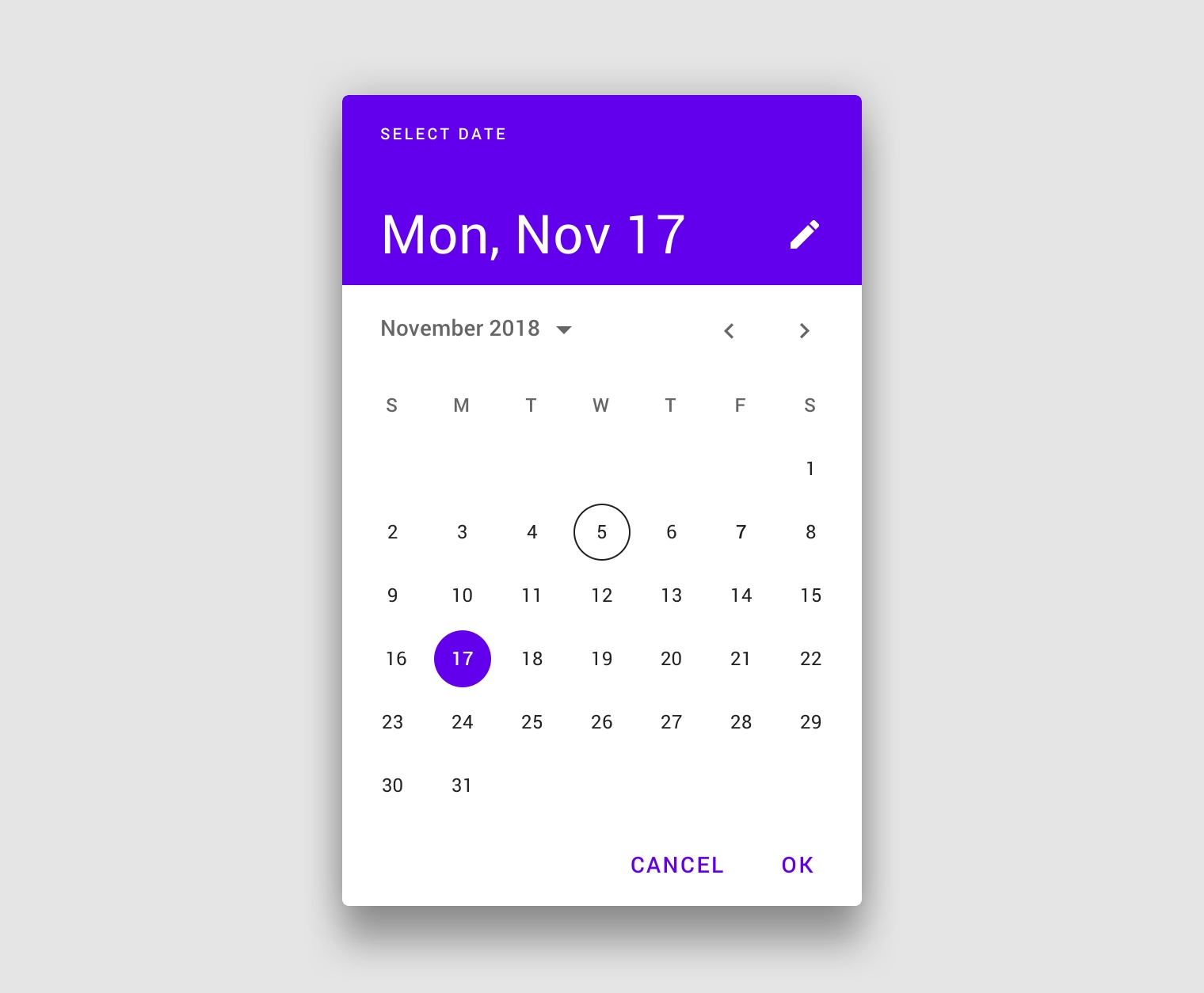
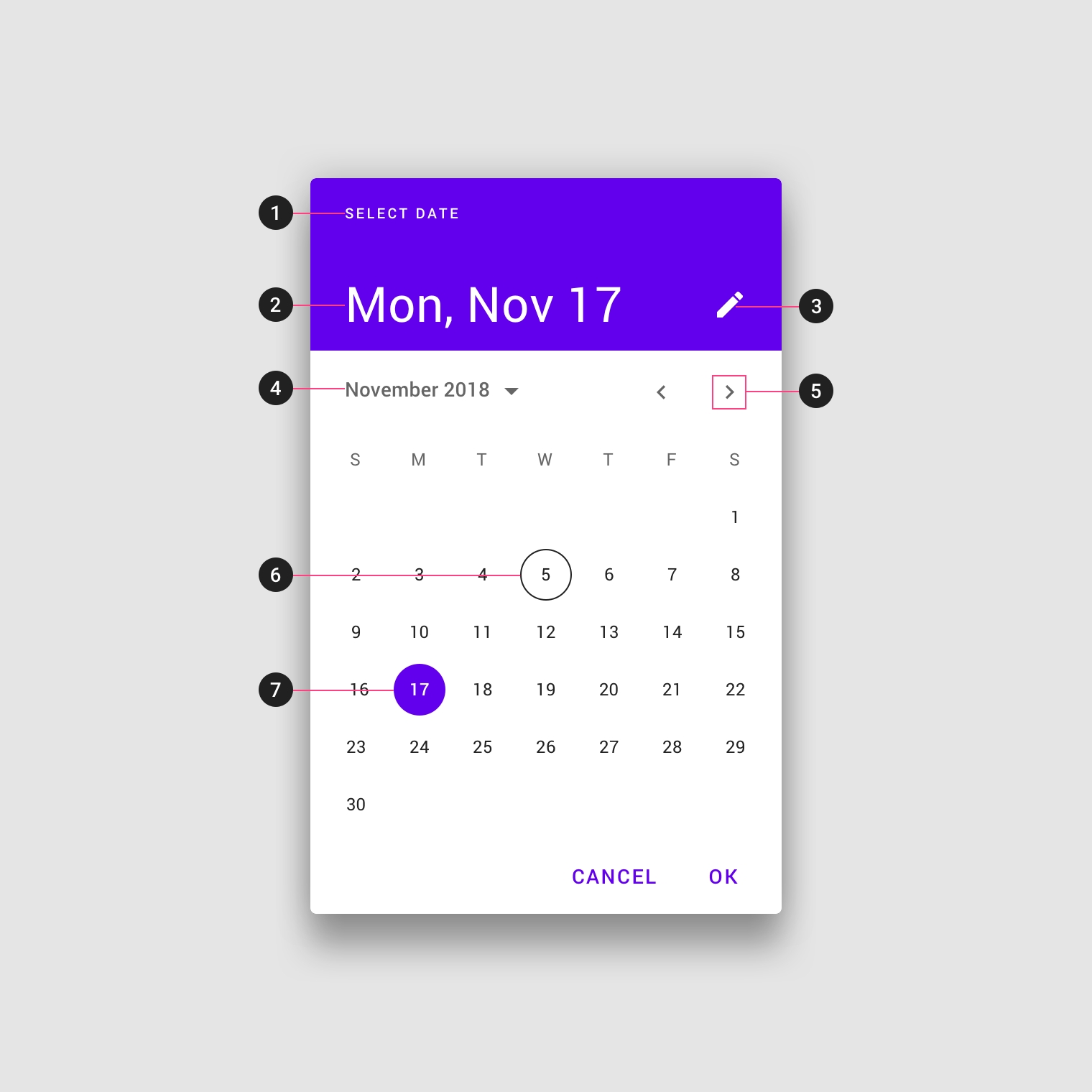
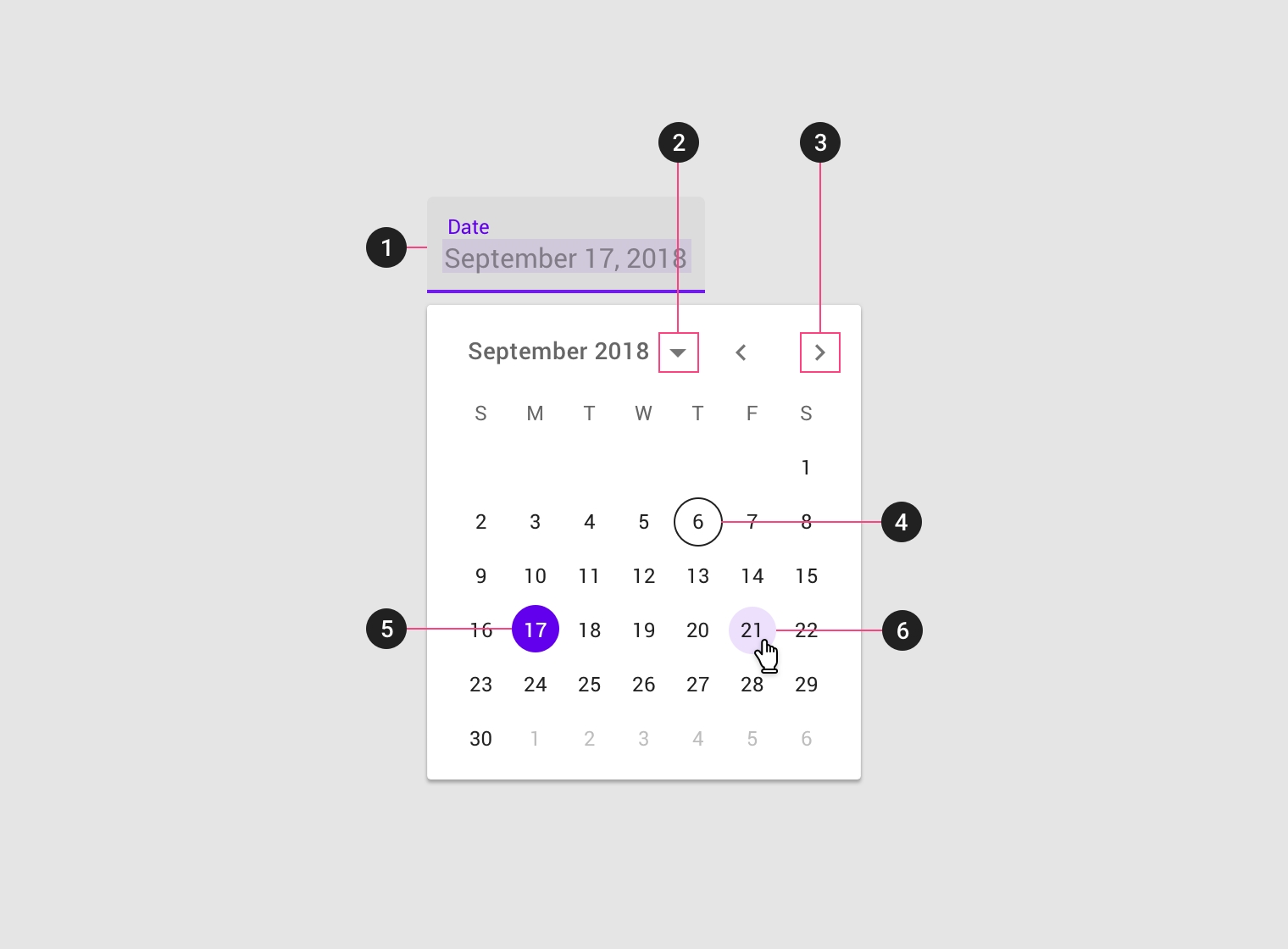
Mobile calendar date picker
Title
Selected date
Switch-to-keyboard input icon
Year selection menu
Month pagination
Current date
Selected date

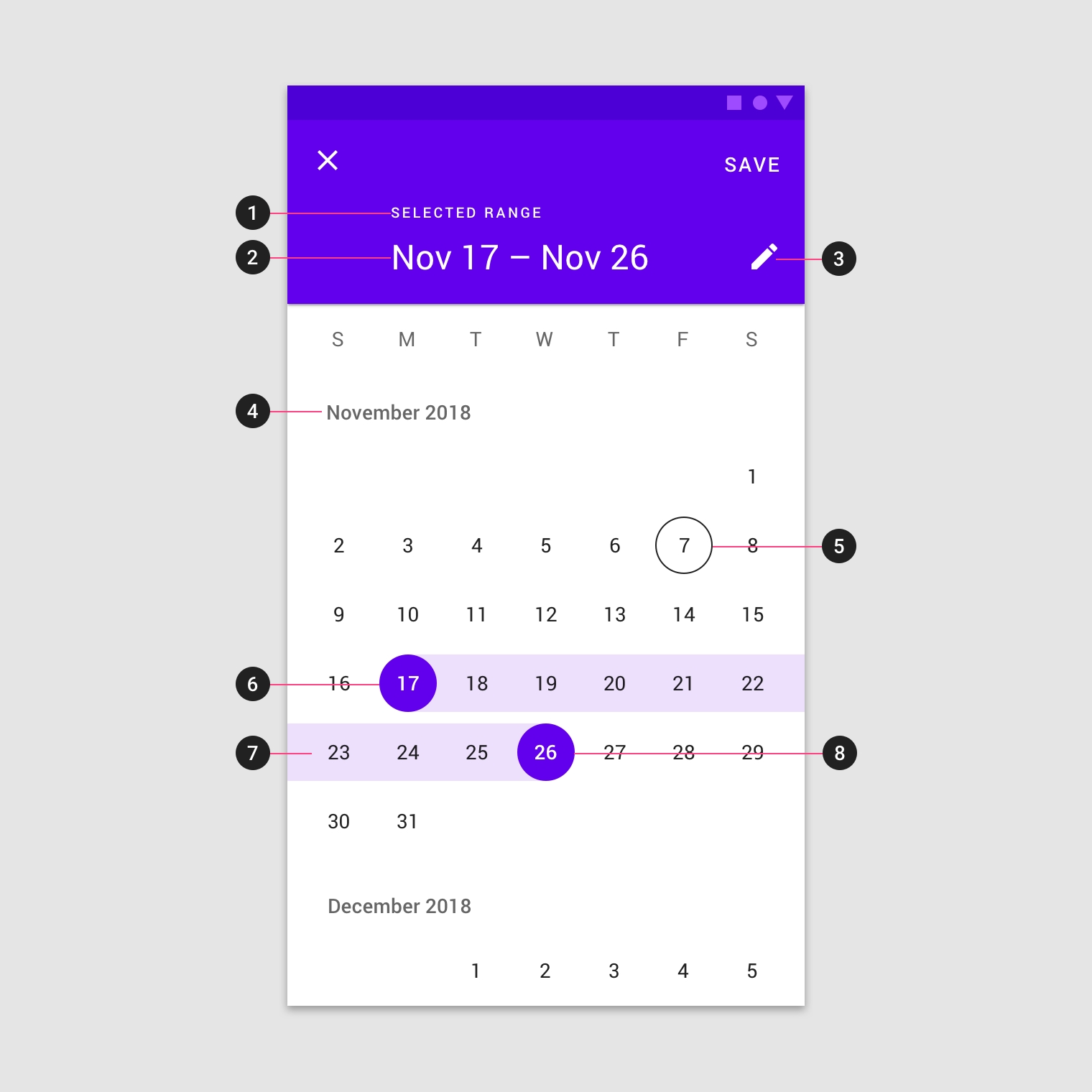
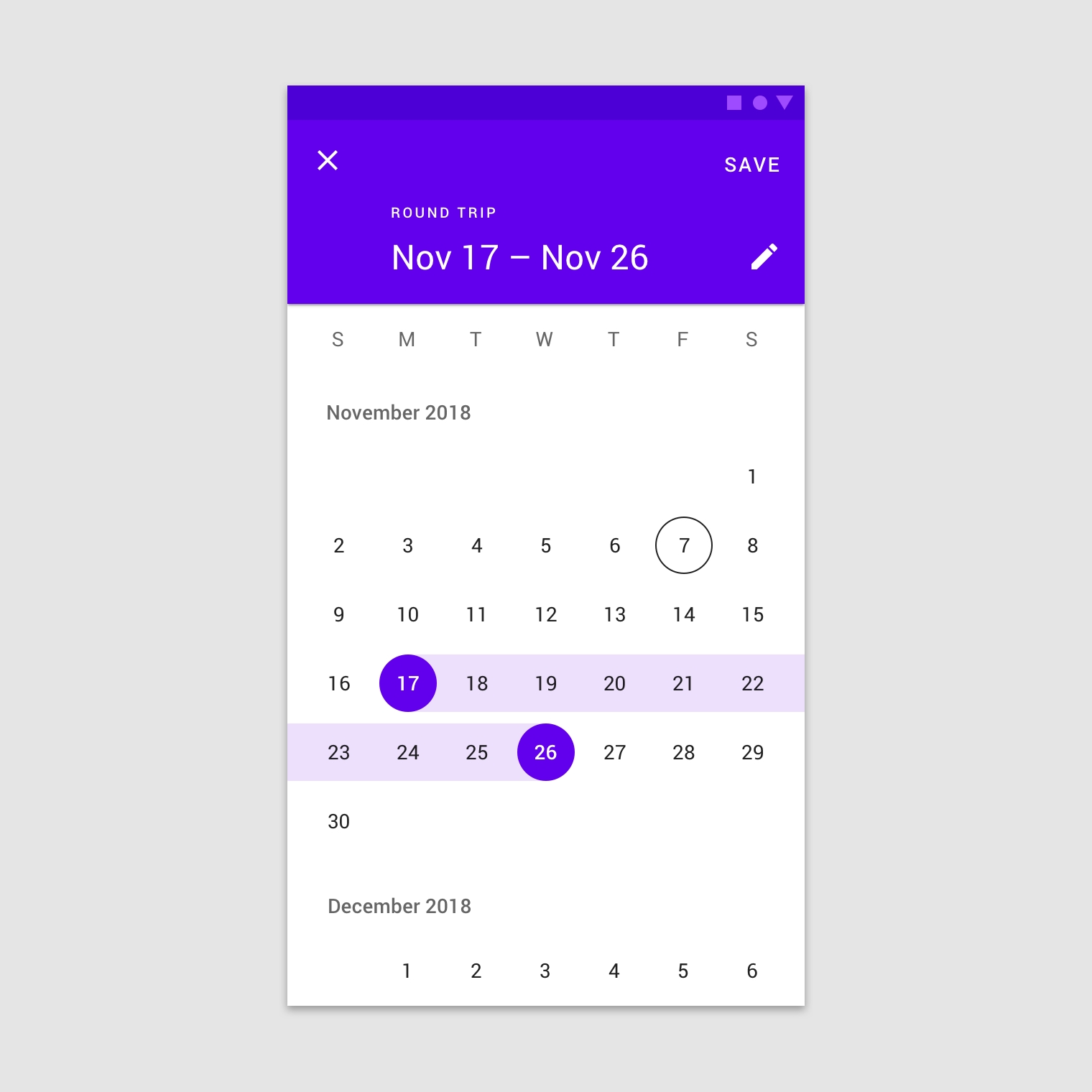
Mobile date range picker
Title
Selected date range
Switch to keyboard input icon
Month and year label
Current date
Start date
Selected range
End date

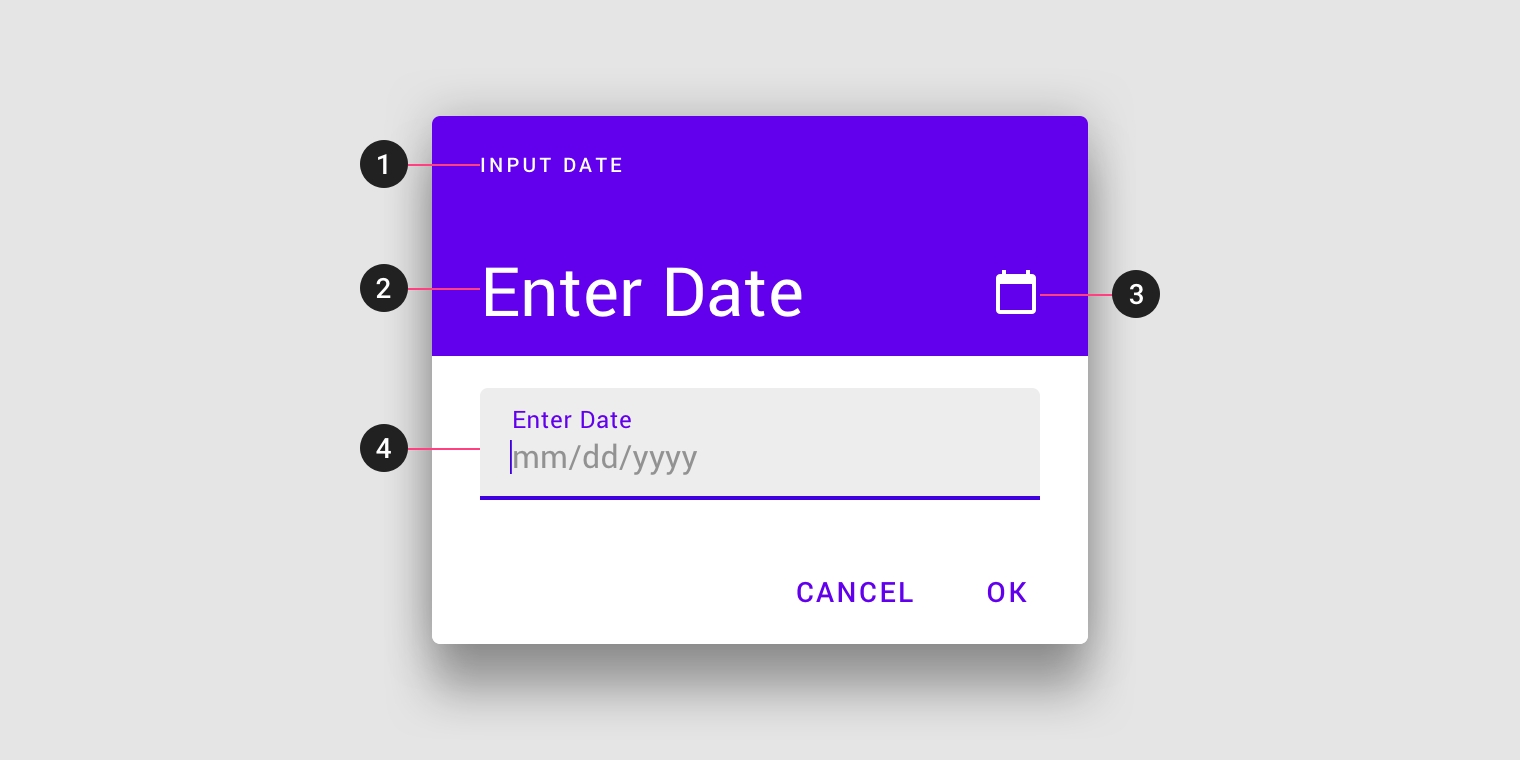
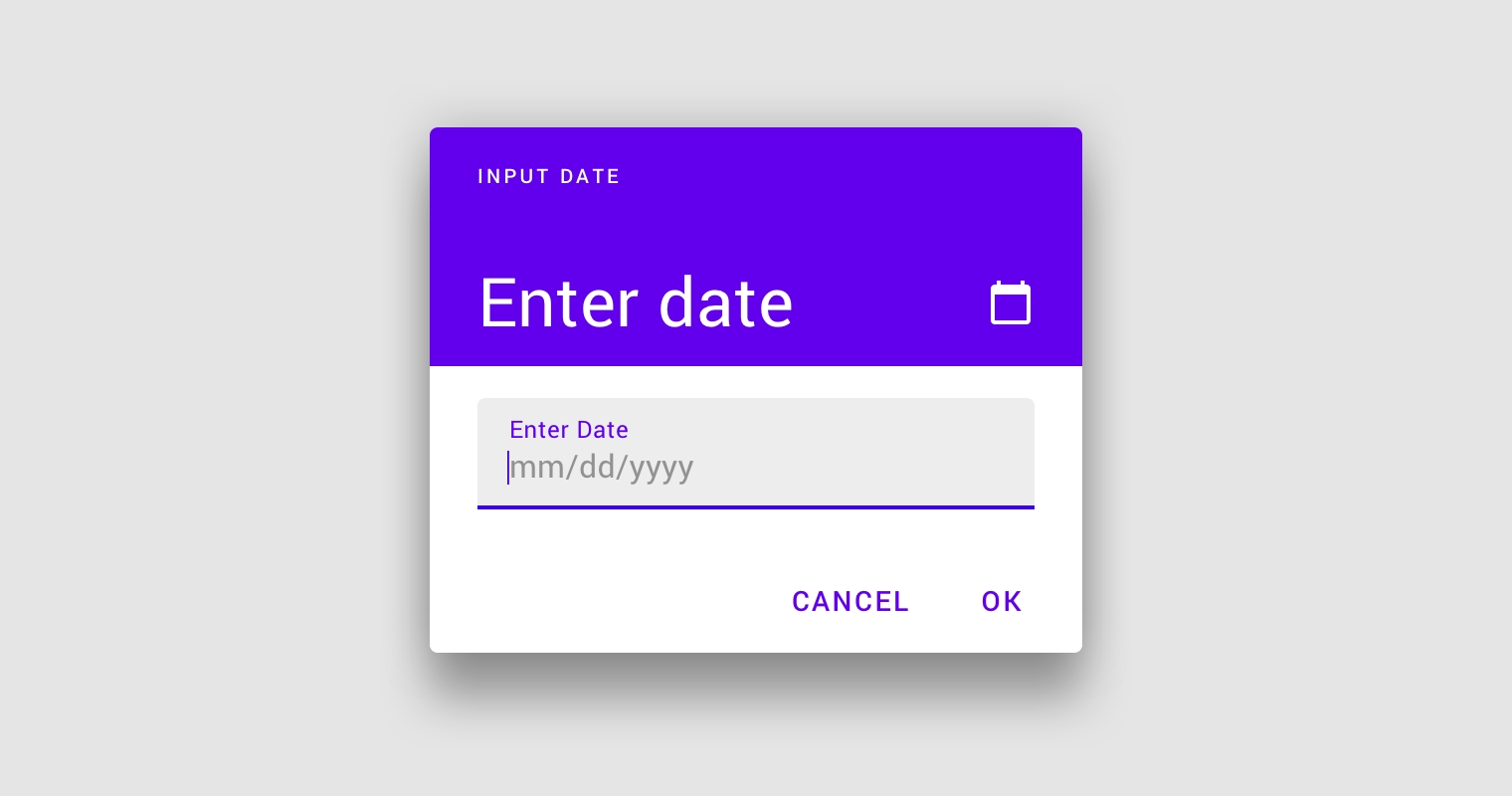
Mobile input picker
Title
Selected date
Switch-to-calendar view icon
Text field

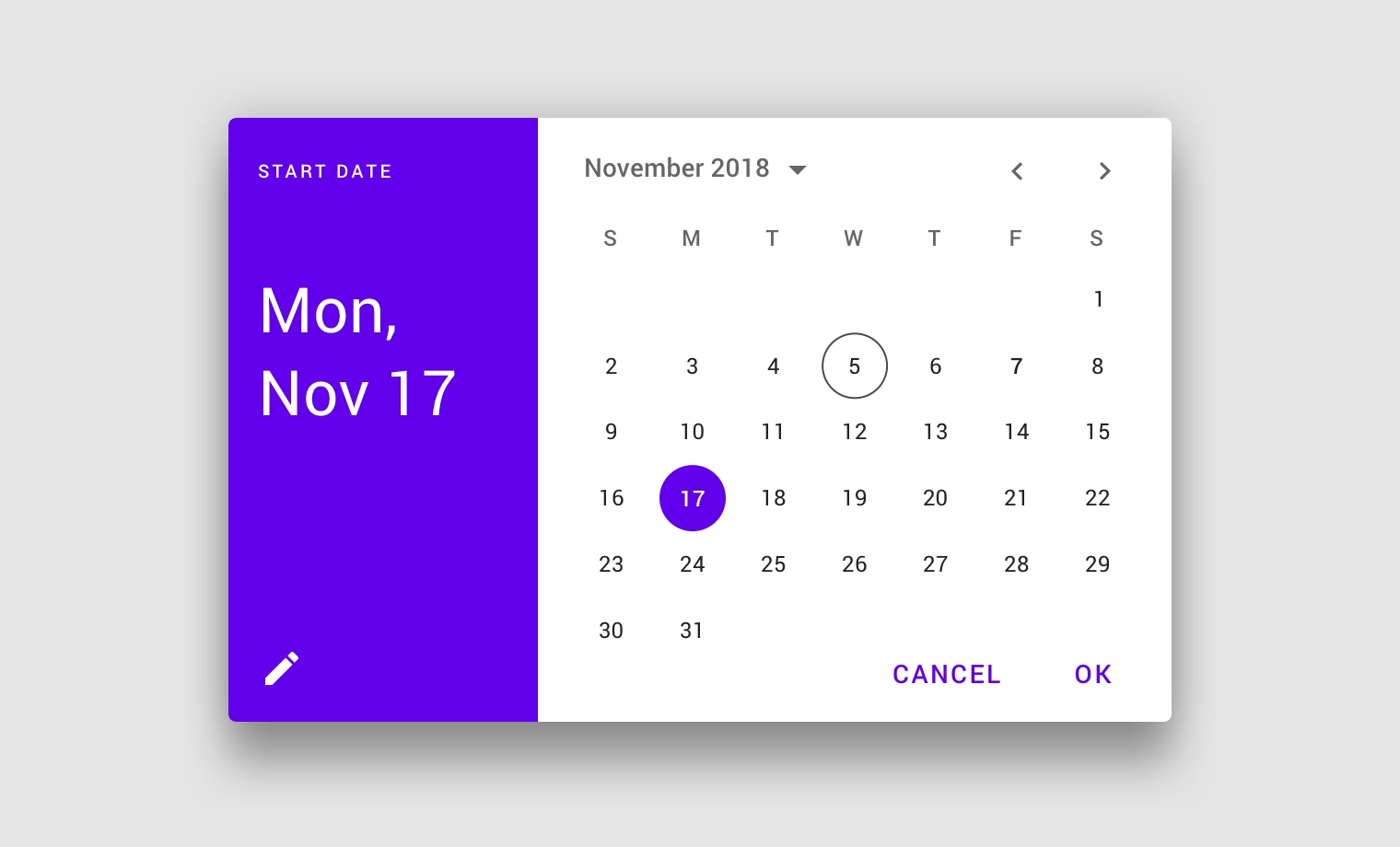
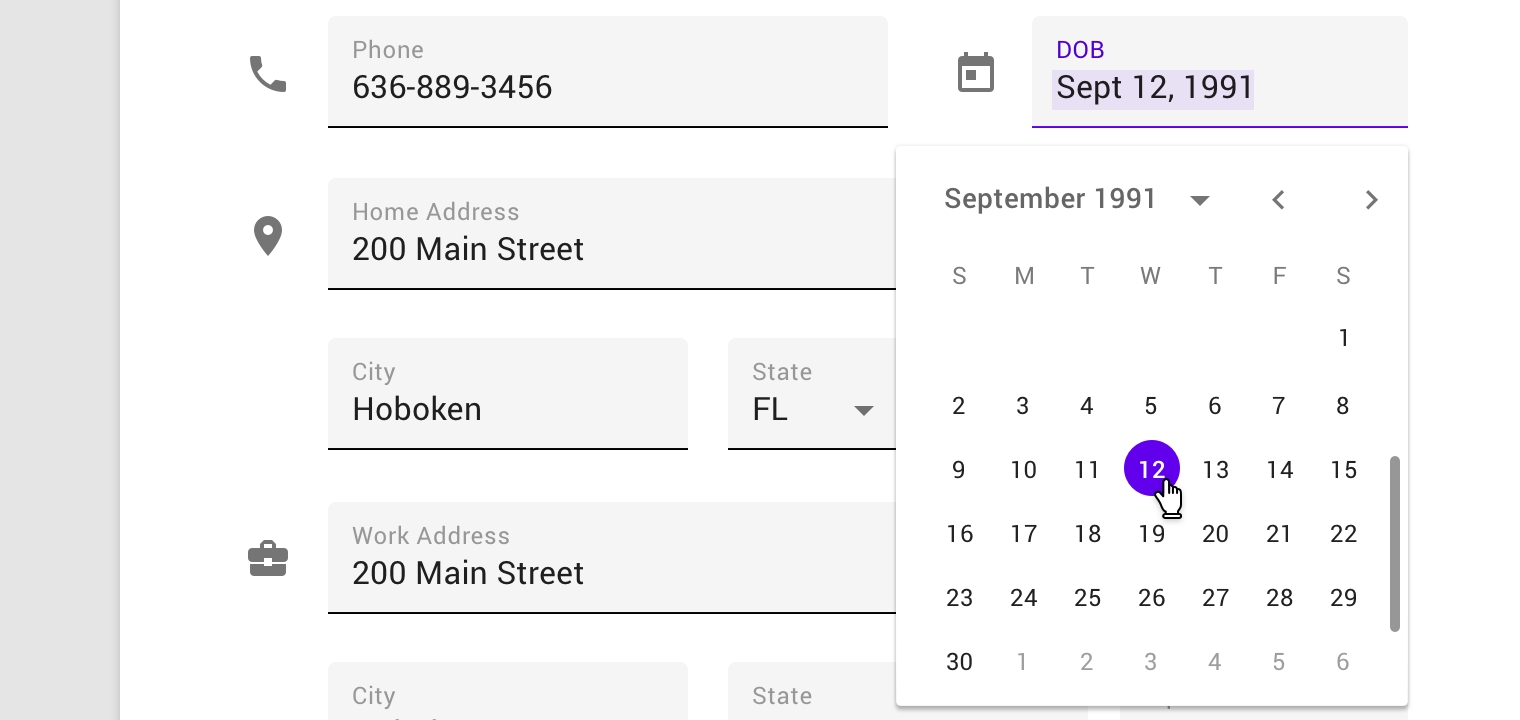
Desktop date picker
Text field
Year and month selection
Month pagination
Today’s date
Selected day
Hover state

Mobile pickers
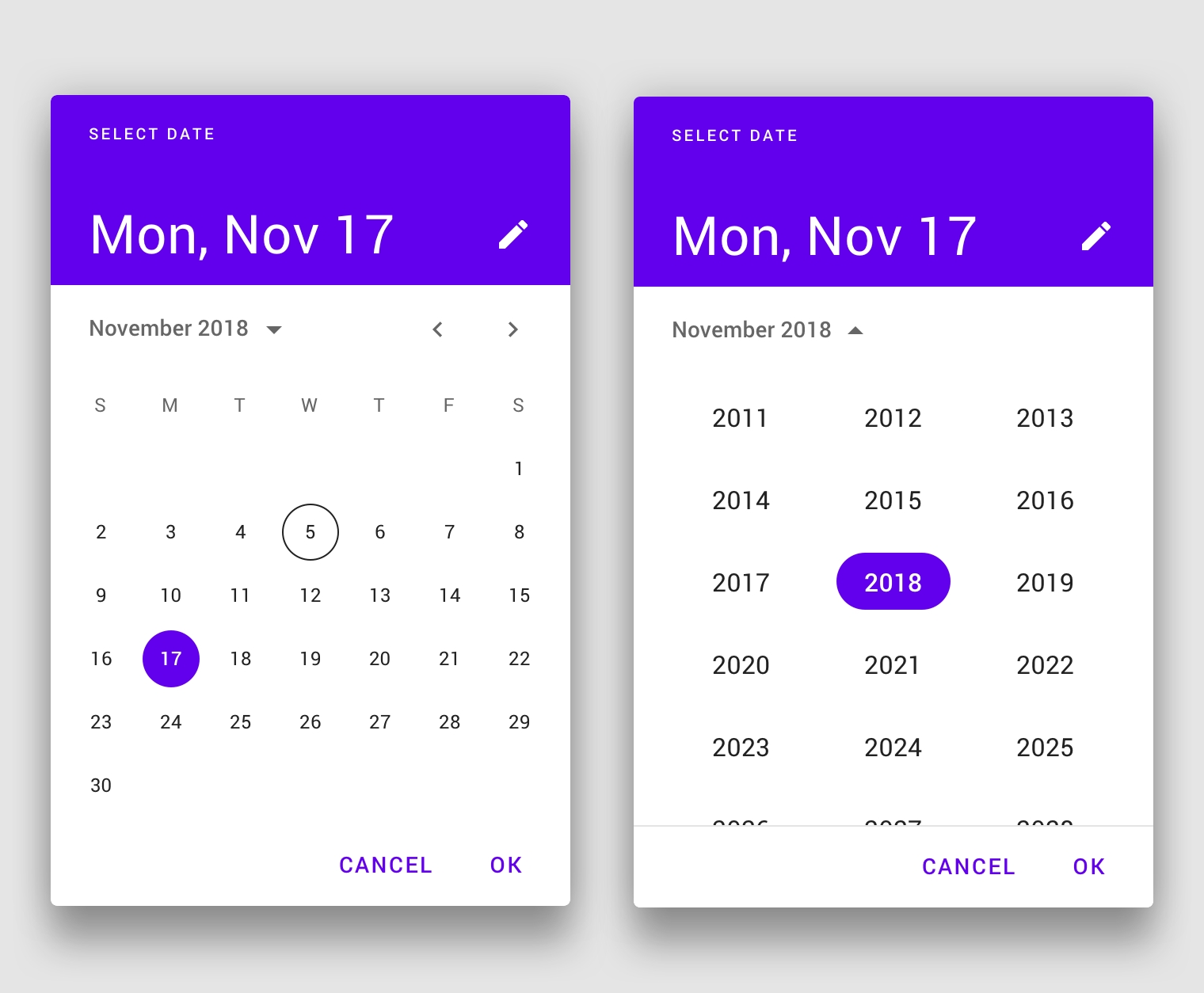
Mobile calendar pickers
Usage
Mobile calendar pickers can be used to select dates in the near future or past, when it’s useful to see them in a calendar month format. They are displayed in a dialog.
Common use cases include:
Making a restaurant reservation
Scheduling a meeting
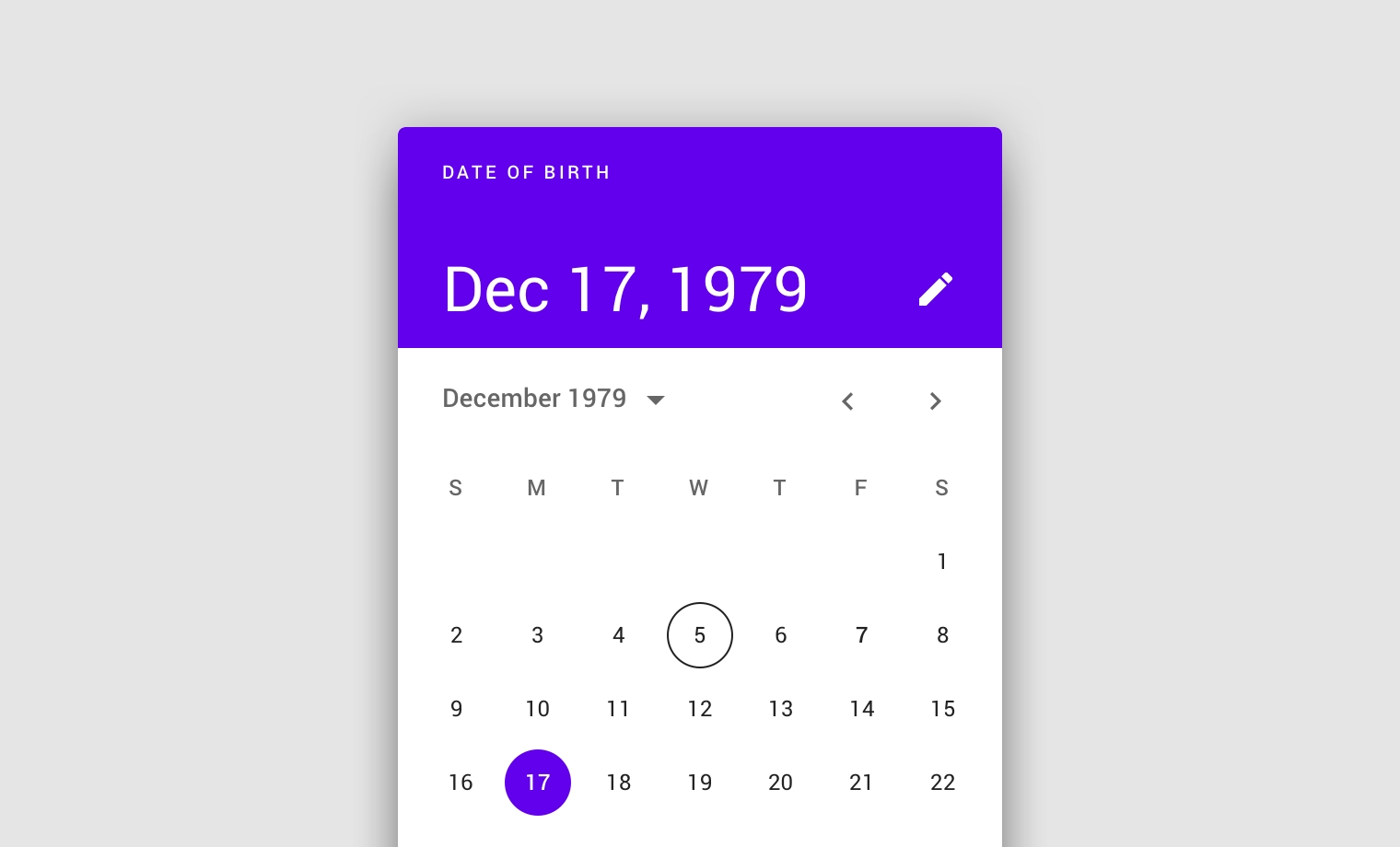
They aren’t ideal for selecting dates in the distant past or future that require more navigation, such as entering a birth date or expiration date.
Mobile calendar pickers allow selection of a single date and year.




Behavior
Mobile calendar pickers navigate across dates in several ways:
To navigate across months, swipe horizontally
To navigate across years, scroll vertically
To access the year picker, tap the year

Mobile date range pickers
Usage
Mobile date range pickers allow selection of a range of dates. They cover the entire screen.
Common use cases include:
Booking a flight
Reserving a hotel

Behavior
Mobile date range pickers navigate across dates in several ways:
To select a range of dates, tap the start and end dates on the calendar
To navigate across months, scroll vertically
Mobile date input pickers
Usage
Mobile date input pickers allow the manual entry of dates using the numbers on a keyboard. Users can input a date or a range of dates in a dialog.
Mobile date input picker
Mobile date input pickers allow for keyboard input to select a date or range of dates.



Behavior
The mobile date input picker can be accessed from any other mobile date picker, via the edit icon.
Desktop pickers
Desktop date pickers
Usage
Desktop date pickers allow the selection of a specific date and year. The desktop date picker displays a date input field by default, and a dropdown calendar appears when the user taps on the input field. The user can interact with either form of date entry.
Desktop date pickers are ideal for navigating dates in both the near future (or past) and the distant future (or past), as they provide multiple ways to select dates.

Behavior
Users can input dates either using a keyboard or by navigating the calendar UI; both options are immediately available when the desktop date picker is accessed.

Desktop date range pickers
Desktop date range pickers allow a range of days to be selected. They display both calendar and date input fields.

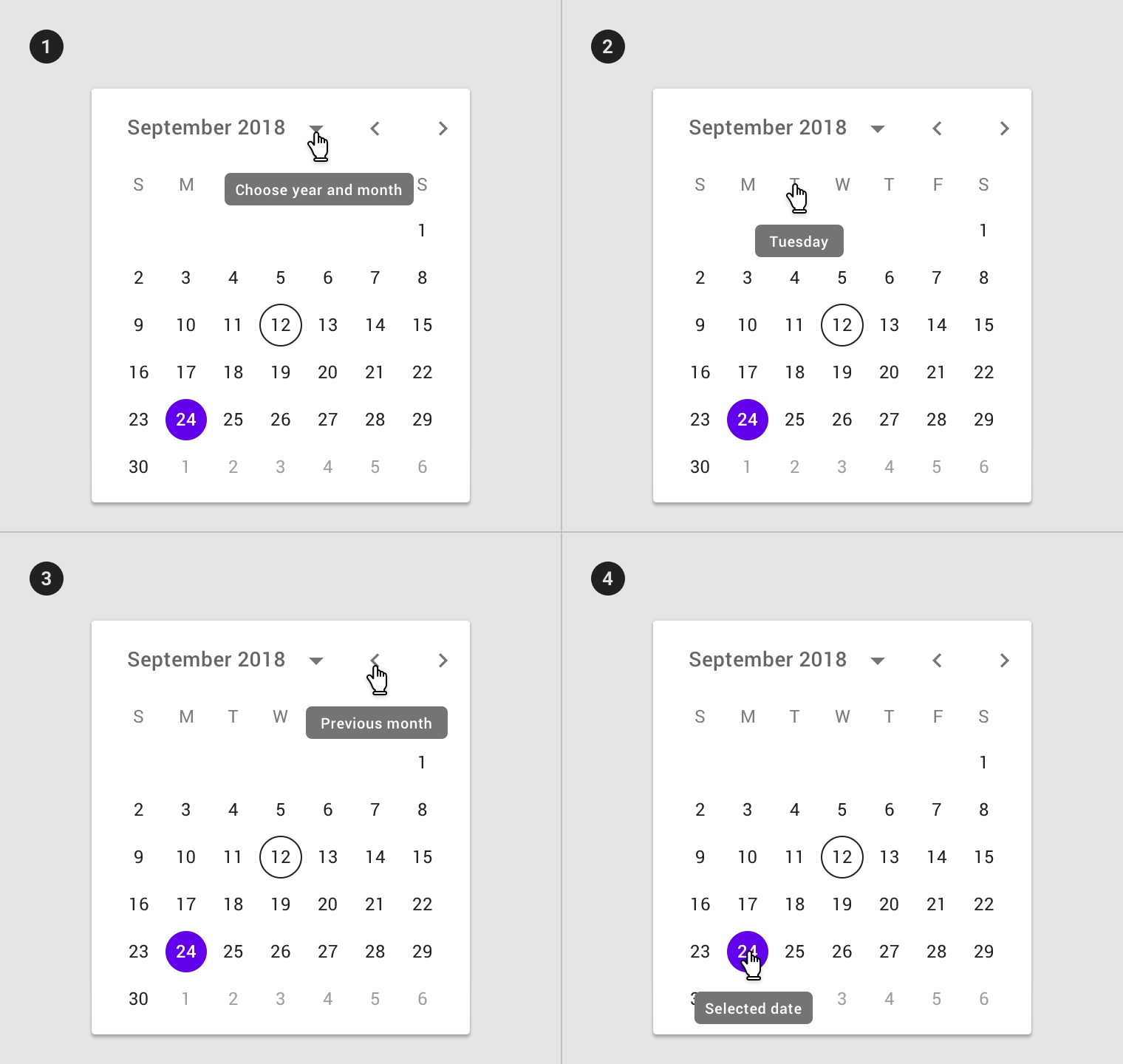
Tooltips can help explain how to use date picker controls.
Tooltip used on month and year selector
Tooltip on day selector
Tooltip used on month pagination control
Tooltip used on selected date

Last updated
Was this helpful?