Banners
A banner displays a prominent message and related optional actions.
Usage
A banner displays an important, succinct message, and provides actions for users to address (or dismiss the banner). It requires a user action to be dismissed.
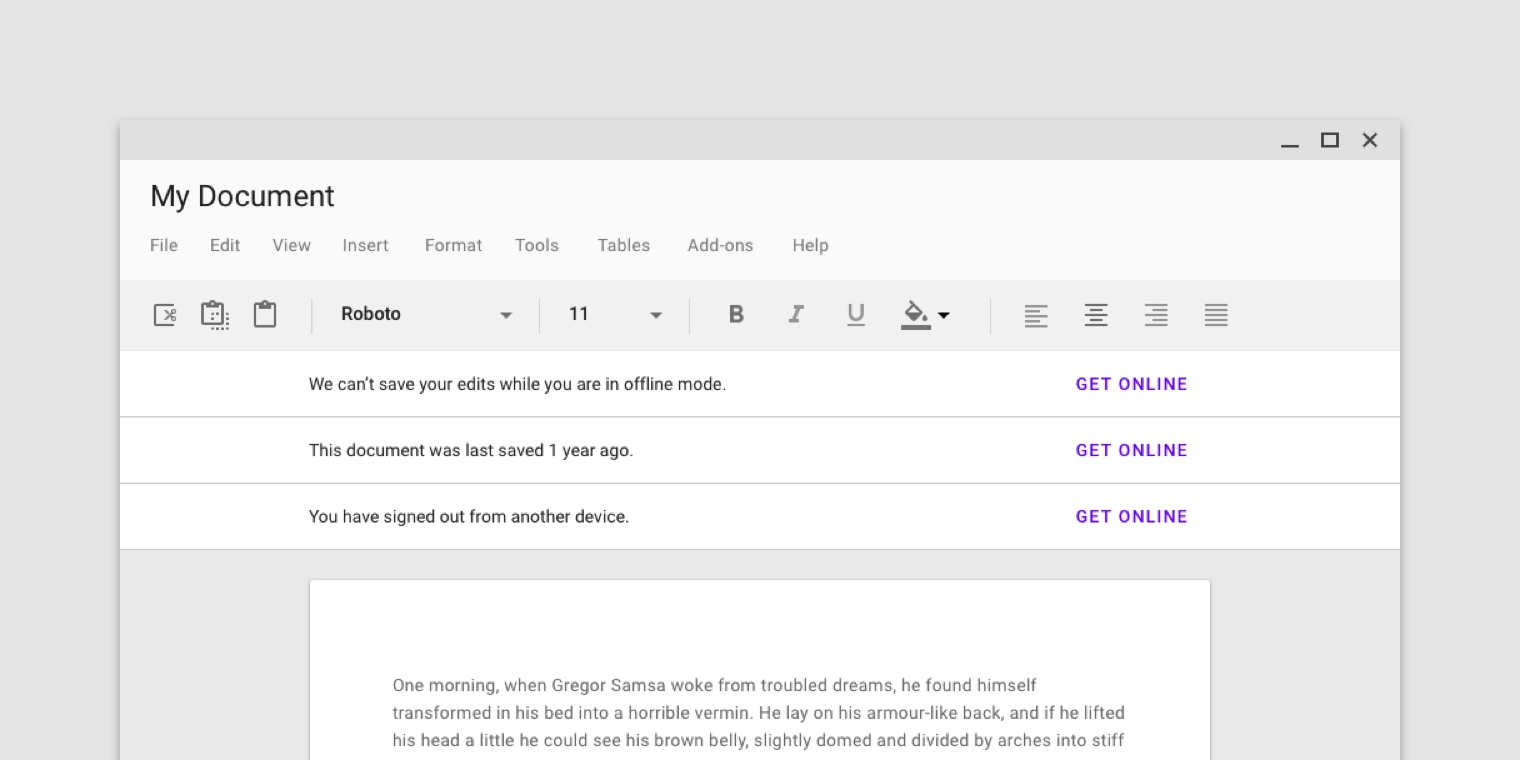
Banners should be displayed at the top of the screen, below a top app bar. They’re persistent and nonmodal, allowing the user to either ignore them or interact with them at any time. Only one banner should be shown at a time.
Component
Priority
User action
Snackbar
Low priority
Optional: Snackbars disappear automatically
Banner
Prominent, medium priority
Optional: Banners remain until dismissed by the user, or if the state that caused the banner is resolved
Dialog
Highest priority
Required: Dialogs block app usage until the user takes a dialog action or exits the dialog (if available)
Principles
Appropriately interruptive
Banners are interruptive, but their level of interruption should match the information they contain and the context in which they appear.
Clear
Banners communicate a succinct message and what will happen if users interact with them.
Focused
Banners contain a single message and specific actions a user can take.
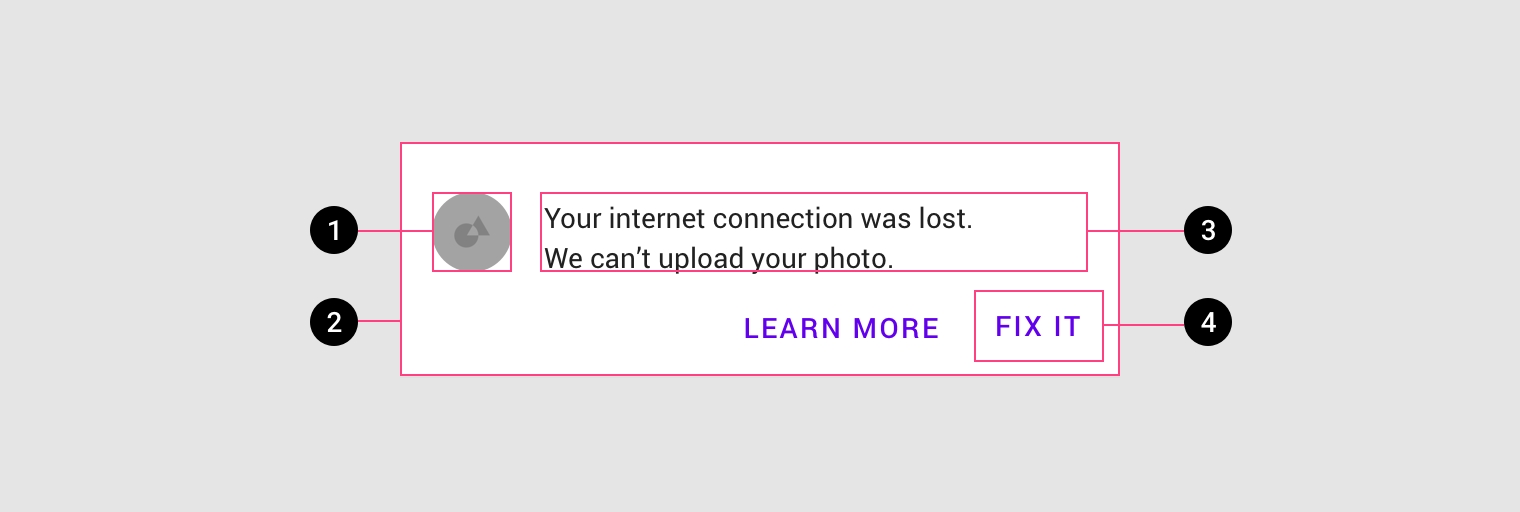
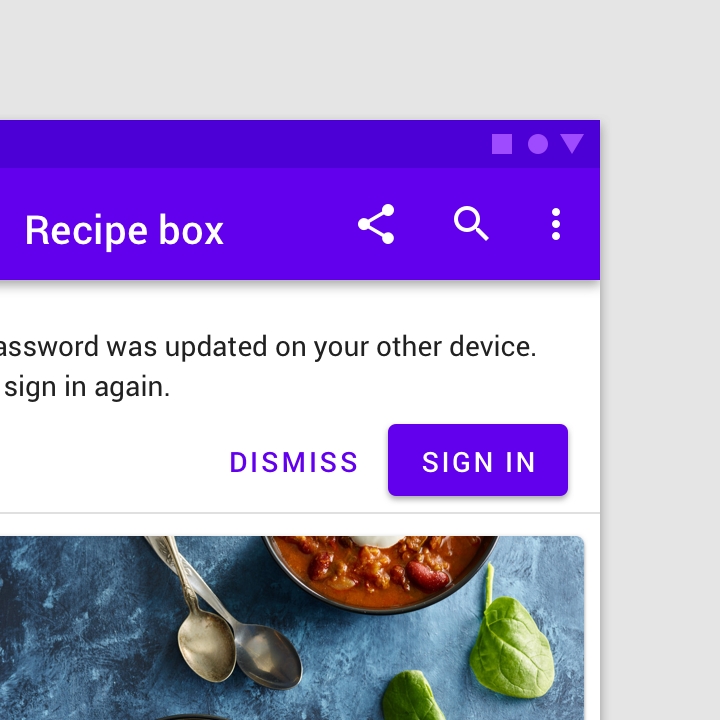
Anatomy

1. Supporting illustration (optional) 2. Container 3. Text 4. Buttons
Banner container
A banner container is rectangular, extending the full width of a layout. The container should be placed in a consistent and prominent location throughout an app, sharing the same elevation as screen content.


Banner message
The banner message communicates a change or error within an app.Banners should be considered as part of your overall in-app messaging strategy.
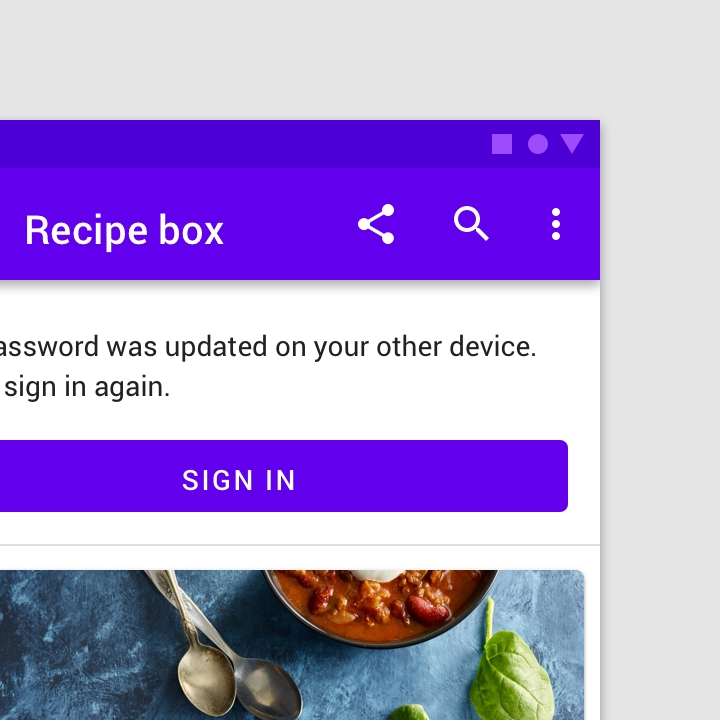
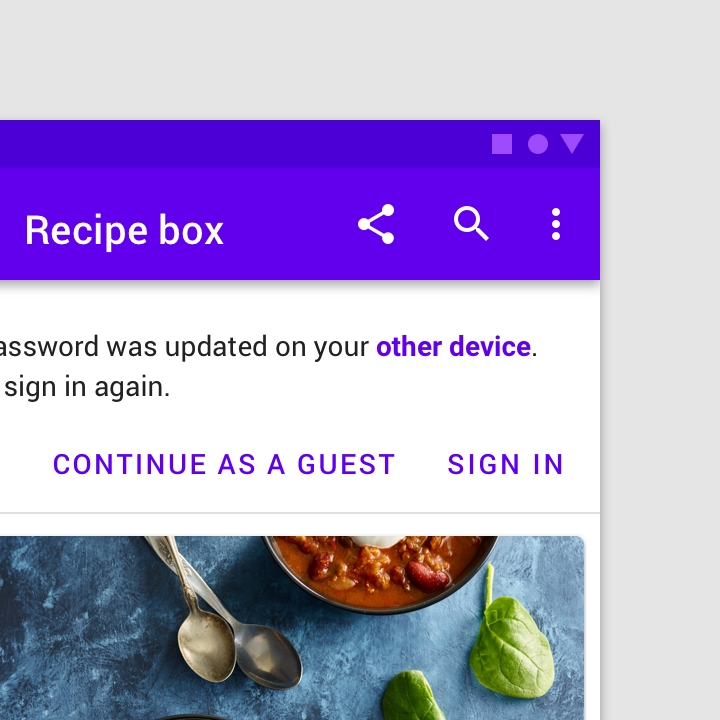
Buttons
Buttons in banners should directly relate to a banner’s message and clearly represent the banner’s action. Buttons must be labelled with text, not icons, for clarity. Banners can contain up to two text buttons, with the dismissive action placed on the left and the confirming action on the right.
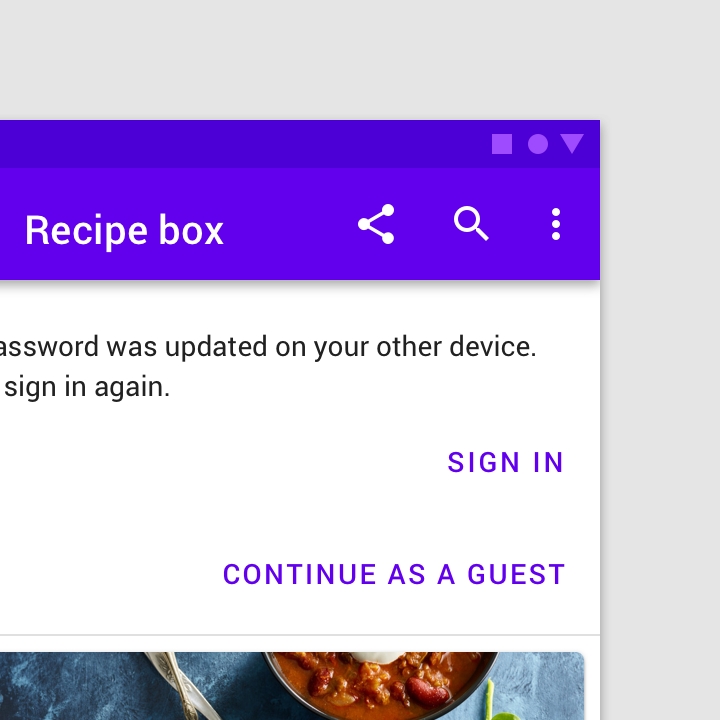
Place buttons under the banner message, or on the same line if there is enough room to fit both.







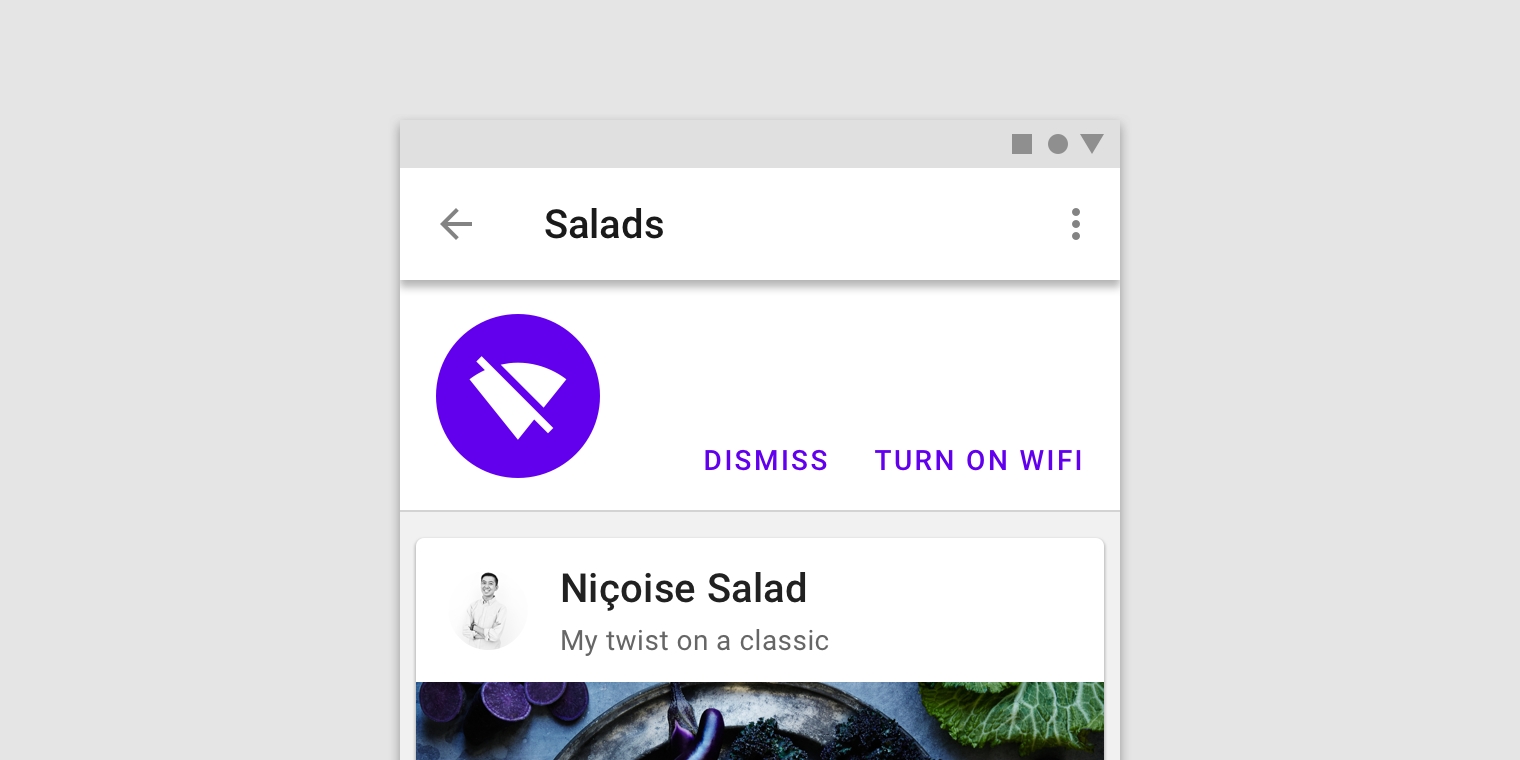
Supporting illustration
Banners can supplement their message using a supporting illustration.


Placement
Banners should be placed at the top of a layout or screen. When scrolling, banners typically move with content and scroll off the screen.
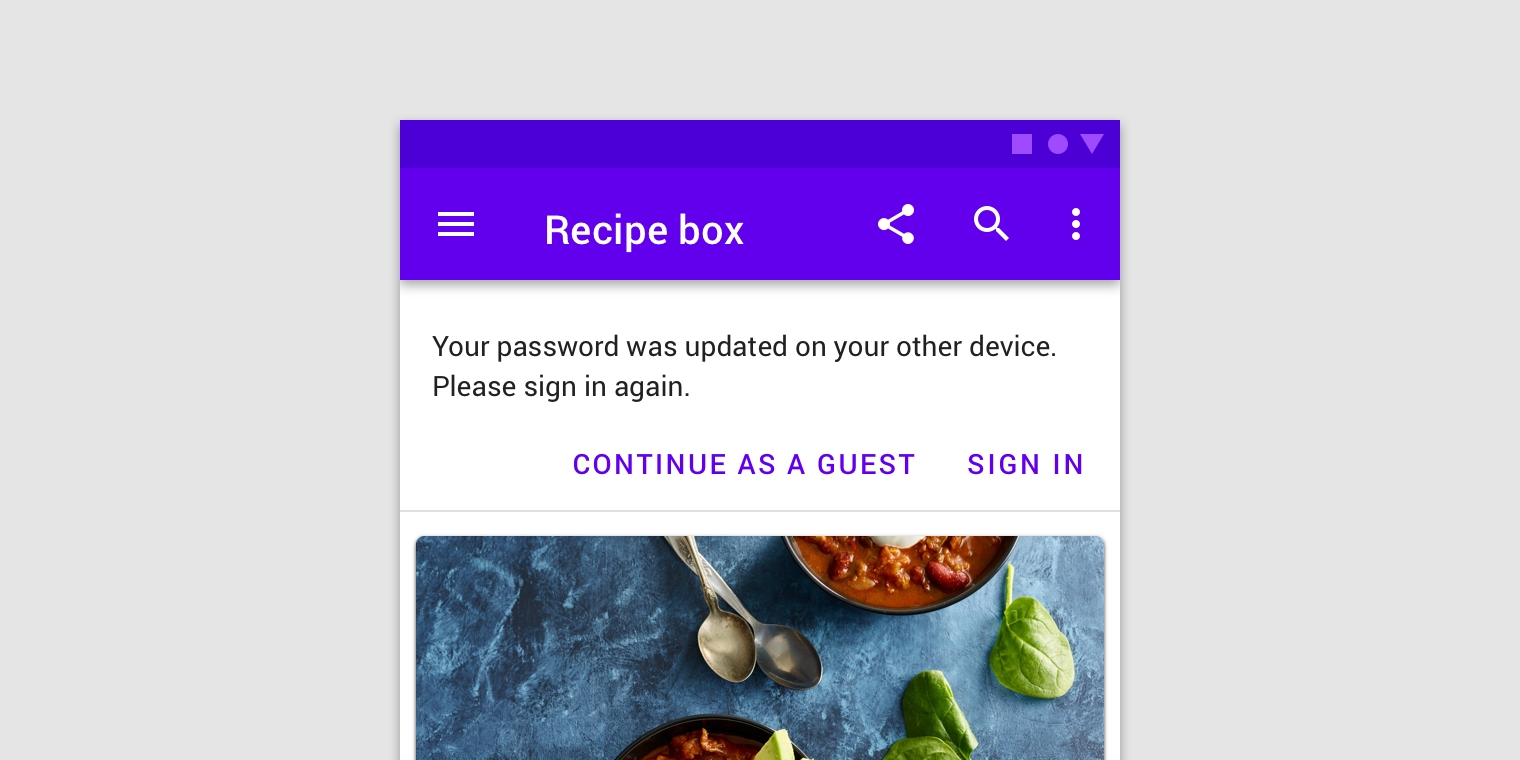
Banners and top bars
Banners are placed at the top of the screen below the top app bar. They can be fixed, or scroll with content, depending on the environment:
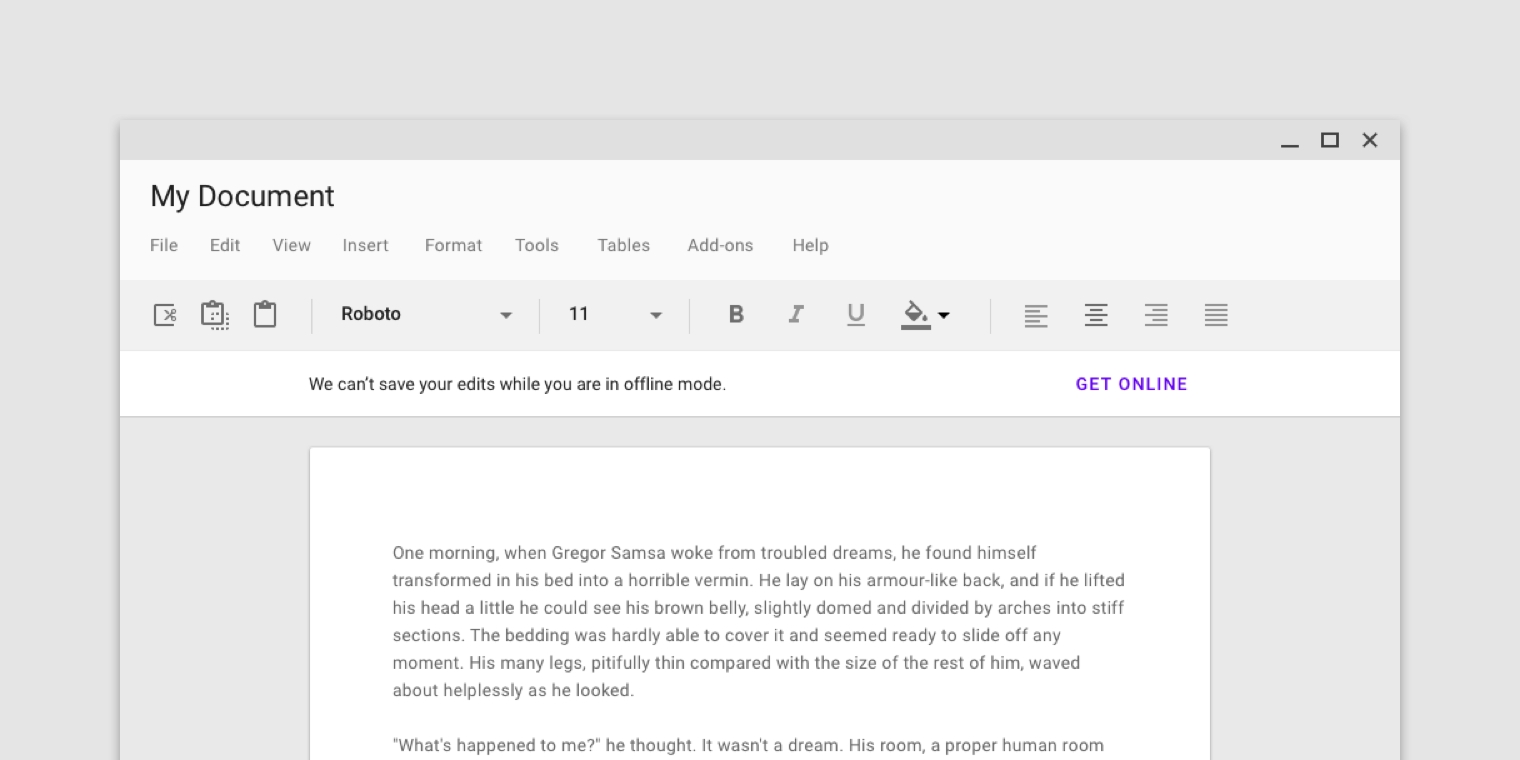
On mobile, they scroll off-screen with content, at the same elevation as app content.
On desktop, they remain fixed at the top of the screen, at the same elevation as the top app bar.



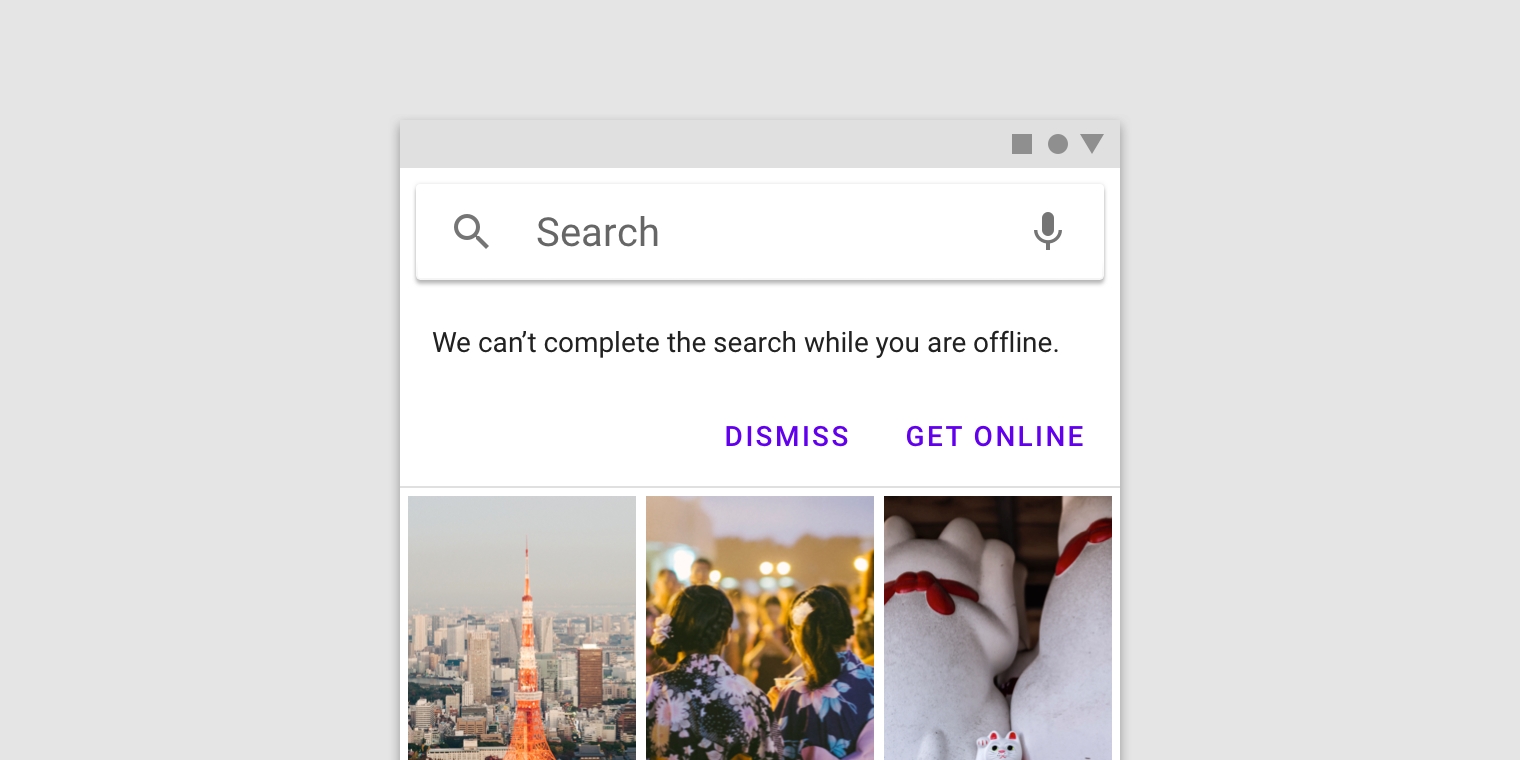
Banners and persistent search
When a banner appears with a persistent search bar, it’s placed below the search bar.

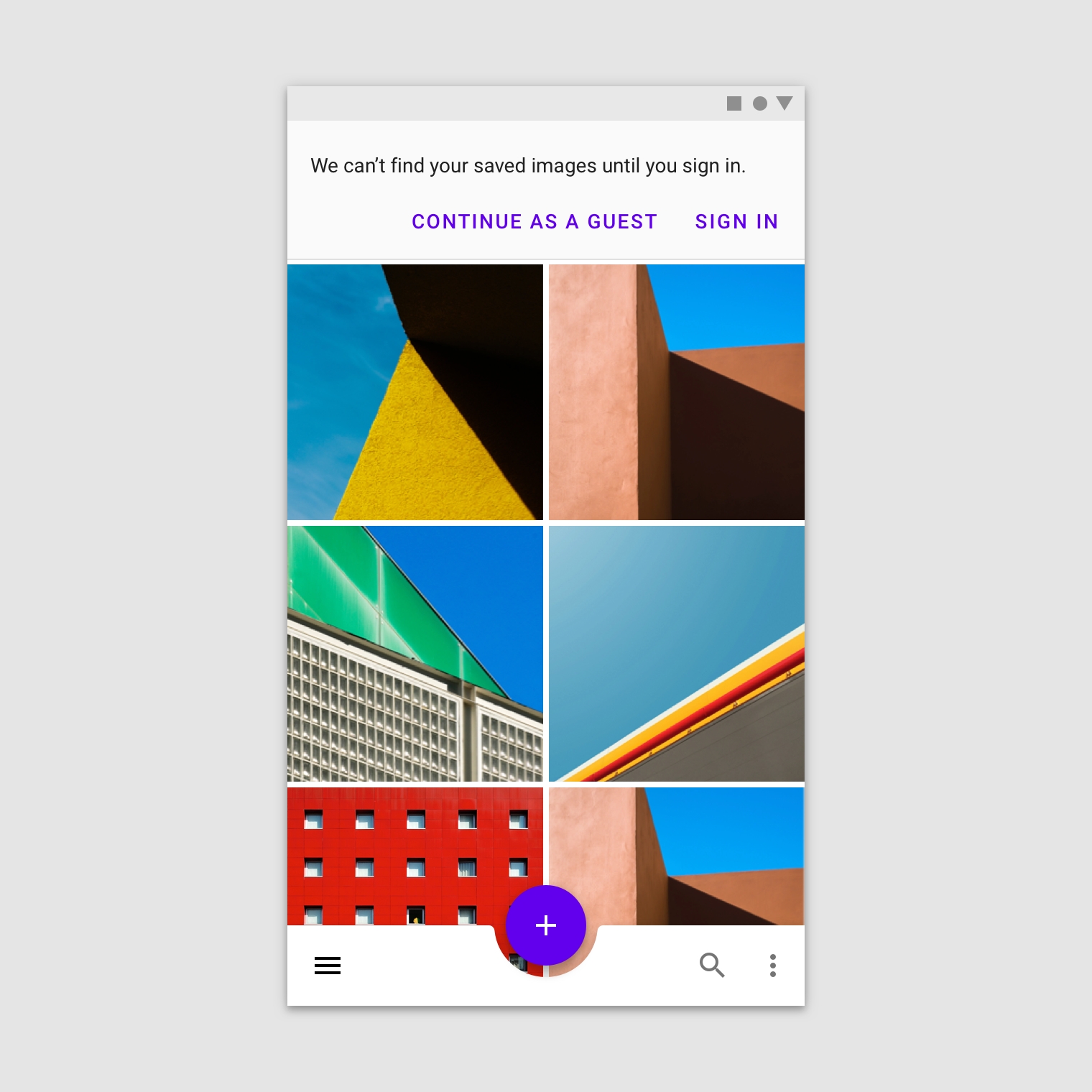
Banners and bottom navigation
When bottom navigation is present, banners should remain at the top of the screen.

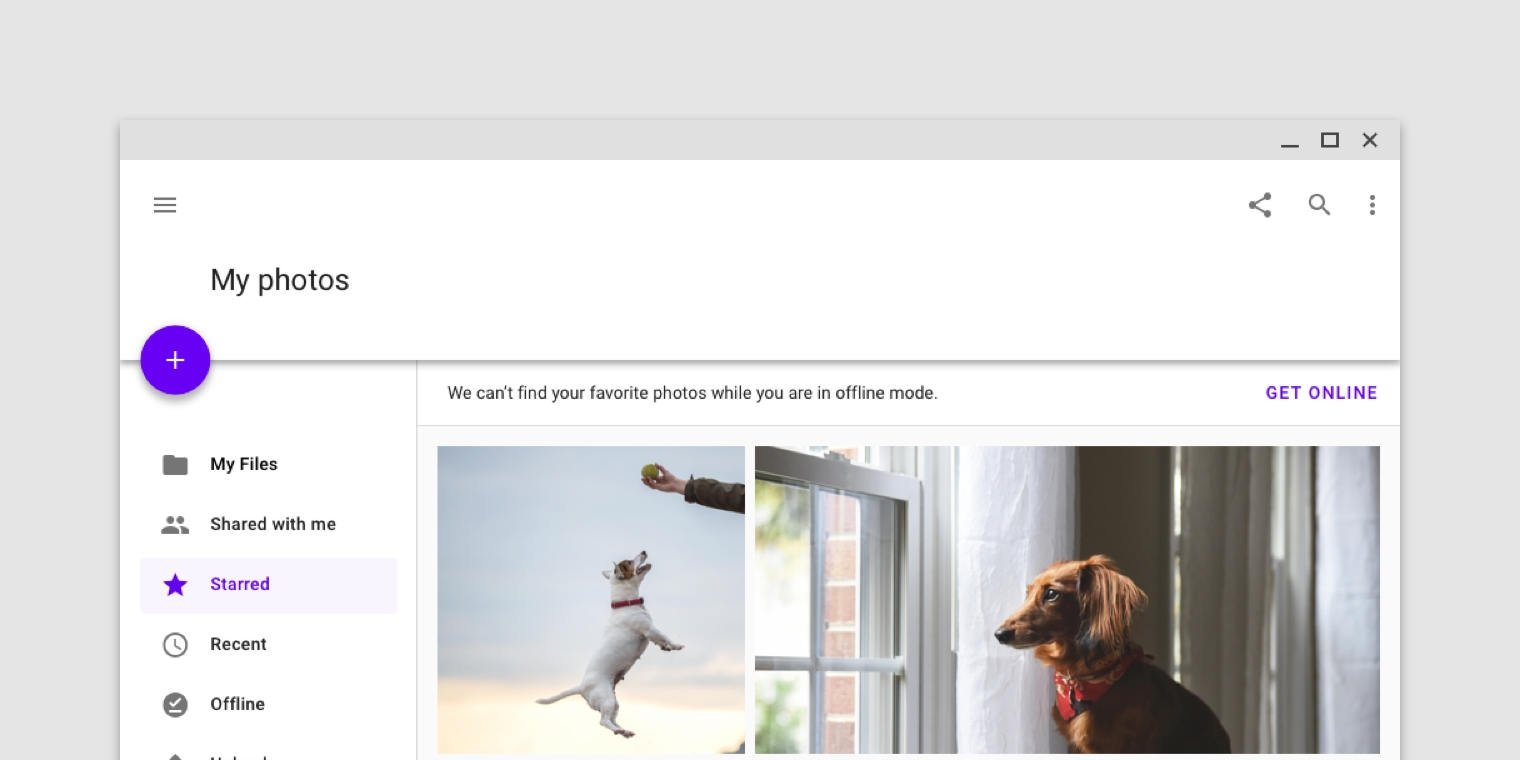
Banners in wide layouts
Banners in wide layouts span the entire width of the screen. They appear at the same elevation as the top app bar and remain on screen while content scrolls.

When vertical navigation is present, banners can appear above content rather than across the full width of the screen.


Banners and pannable content
Banners remain on screen when scrolling pannable content.

Behavior
Appearing
Banners typically appear when a screen loads content.
Banners that appear after a screen loads should animate on screen from the top of a layout. If the banner is at the same elevation as content, it pushes content downwards.
Banners at the same elevation as content push content downward as they enter from the top of a layout.
Dismissing banners
Banners must remain on screen until dismissed by the user.
Last updated
Was this helpful?